This guide will show you how to use the “Add Custom CSS” option in the “Frontend Features” screen in the PublishPress Capabilities plugin. This feature allows you to modify your site's frontend by adding specific CSS.
How to Add Custom CSS #
- Title: This is for your own reference. It is the internal name for your code change.
- Features: Choose “Add Custom CSS”. Enter the CSS into the box. In the screenshot below, we are aiming to add a background color. for images
- Load on page types: In the Free version, the default is to apply this feature for the whole site. In the Pro version, you can choose to hide the feature on specific posts and pages.
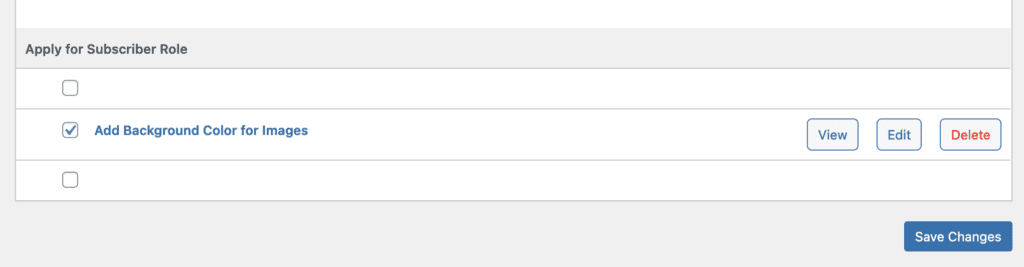
- Click the “Add New” button.

- Click the “Save Changes” button.

- After making your changes, you can use the User Testing option in PublishPress Capabilities. You can test a “Subscriber” user to see if the CSS is correctly added.
An Example With Frontend Features #
Here's an example of how Frontend Features can help you make quick and safe changes to your site. I created a site with a theme and a starter template. My goal is to add a background color to paragraphs, but only when users are logged in to the site.

- Go to “Capabilities” and then “Frontend Features” in the WordPress admin menu.
- In the screenshot below, I've chosen “Logged In Users” in the top left corner.
- I've also selected “Add Custom CSS” and entered the CSS element into the “Features” box.
- Click “Add New” and then “Save Changes”.

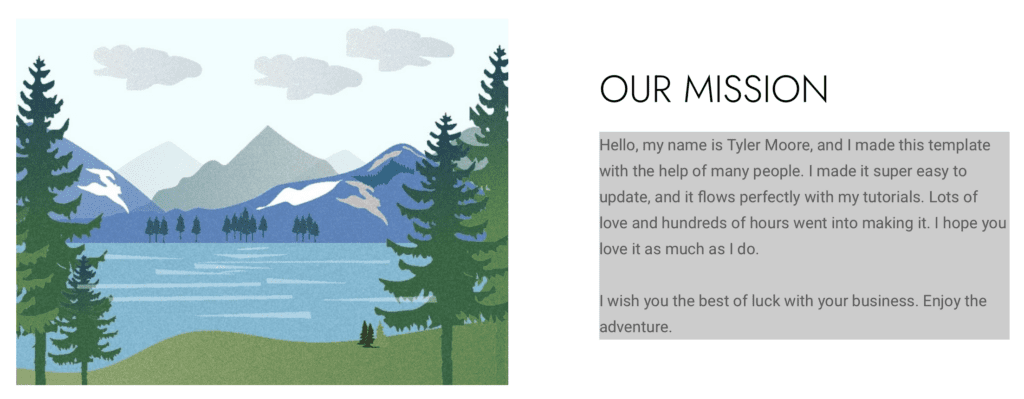
Now, I can test the front of the site as a logged in user. The paragraphs have a custom background color, but only for logged in users.

Features in the Pro version of PublishPress Capabilities #
In the Pro version of PublishPress Capabilities, you will be able to click the “Selected Pages” button. This allows you access to two extra options:
- Load on page types: You can choose to implement your CSS changes only on specific page types such as “Homepage” or “Single Pages”.
- Add post metabox: You can load a metabox which allows CSS changes to be loaded only on individual posts.

This screenshot below shows how the metabox will appear in the editing screen for individual posts: