The PublishPress Count Up block is perfect for showcasing numbers in Gutenberg. You can use it show how many clients you have, how much money you have raised, how many cups of coffee you've served, or anything else.

How to create the PublishPress Count Up block #
You can create an PublishPress Count Up block by clicking “Count Up – PublishPress” button in the PublishPress Blocks category:

Settings in the PublishPress Count Up block #
In the right sidebar, you can adjust some options for the Counter:
- Color Settings:
- Headers color
- Count Up color
- Description's color
- Columns: 1-3
- Counter Number Size: Set the numbers' size
- Counter Up Symbol: add a character before or after the counter
- Toggle button: Set the position of the symbol. If this is enabled, the symbol will appear below the number.

Change header and description size (Pro) #
You can change the size for the header and description.

- Go to Header & Description panel
- Set a custom font size for the header and description
Change text alignment (Pro) #
You can change the text alignment through the toolbar align feature.

Default settings for all your PublishPress Count Up blocks #
You can set default options for every PublishPress Count Up block added to your site. This is possible with the PublishPress Blocks default configuration feature and it allows you to create a consistent look-and-feel for all your count up displays.
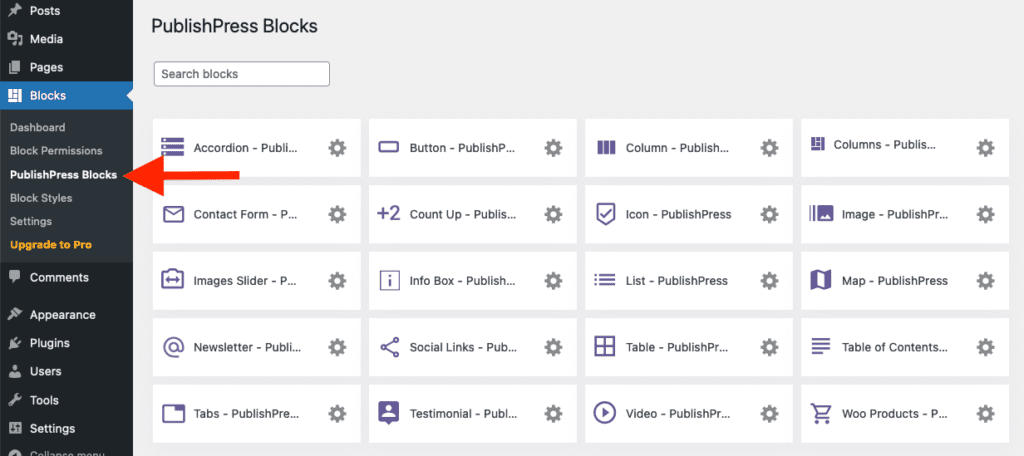
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Count Up settings icon.

Adjust the default settings and save.

