- Video guide to the PublishPress Tabs blocks
- How to create an PublishPress Tabs block
- How to add and remove tabs
- Tab settings for the PublishPress Tabs block
- Tab colors for the PublishPress Tabs block
- Body and border settings for the PublishPress Tabs block
- Custom size, Google font and spacing support for tabs (Pro)
- Theme presets (Pro)
- Anchor support (Pro)
- Reorder tabs (Pro)
- Duplicate tabs (Pro)
- Default settings for all your PublishPress Tabs blocks
- Tab Blocks inside other Tab Blocks
You can create an PublishPress Tabs block when you need display a lot of content in a small area. The tabs are mobile-friendly, can be horizontal or vertical, and can be customized with your colors and design.

Video guide to the PublishPress Tabs blocks #
How to create an PublishPress Tabs block #
To insert an PublishPress Tabs block, click the “Tabs – PublishPress” button in the PublishPress Blocks category.

How to add and remove tabs #
- You can add tabs using the + icon.
- You can remove tabs using the yellow X icon.

Tab settings for the PublishPress Tabs block #
These settings allow you adjust the tab direction and also which tab people will see when they open the page:
- Tabs style
- Desktop, Tablet or Mobile
- Horizontal or Vertical
- Tabs settings
- Initial Open Tab: Which tab will be open when users load the page.

Tab colors for the PublishPress Tabs block #
These settings allow you to control the main colors for your tabs:
Tab Colors
- Background Color
- Text Color
- Active Tab Background Color
- Active Tab Text Color

Body and border settings for the PublishPress Tabs block #
These settings allow you to control the body and border of your tabs:
- Body Colors
- Background Color
- Text Color
- Border Settings
- Border Style: None, Solid, Dashed or Dotted
- Border Color
- Border Width
- Border Radius

Custom size, Google font and spacing support for tabs (Pro) #
Change the font size for tabs and choose between 1400 available Google fonts. You can also transform the text: capitalize, uppercase or lowercase. In addition you can change the spacing between tabs and content. These settings are available in the Pro Tab Settings panel.

- Font family. Choose between 1400 available Google fonts
- Font weight + Style. (when Font family is different to “default”)
- Text transform. Choose between default, uppercase, lowercase and capitalize.
- Spacing below. This affects the tabs depending if the style is vertical or horizontal. Please note you can set a negative spacing below that depends on border width and style. As example: if style is horizontal and border width is 3, you can set a negative value from -3 to -1
- Spacing on the right. This affects the tabs depending if the style is vertical or horizontal. Please note you can set a negative spacing on the right that depends on border width and style. As example: if style is vertical and border width is 3, you can set a negative value from -3 to -1
The negative spacing values makes more sense when using the “Folder” theme preset. See more details below.
Theme presets (Pro) #
Choose one of the 4 theme presets to change the design of your tabs with one click. Please note despite choosing a theme preset you can still customize colors and design as usual.
This setting is available in Theme settings panel.

- Preset. Choose between default, square, folder and cartoon.
Anchor support (Pro) #
You can add custom anchors to the tabs, and open a tab through a URL.

- Add the anchor by clicking in the tab and typing in the field above
- In frontend, open the post/page link by attaching the custom anchor. As example:
yoursite.com/the-page/#custom-anchor
Important: the anchor must be a unique id.
Reorder tabs (Pro) #
To reorder tabs, use the arrows to move the selected tab to the left or right:

Also you can move above or below for vertical tabs:

Default settings for all your PublishPress Tabs blocks #
You can set default options for every PublishPress Tabs block added to your site. This is possible with the PublishPress Blocks default configuration feature and it allows you to create a consistent look-and-feel for all your tabs.
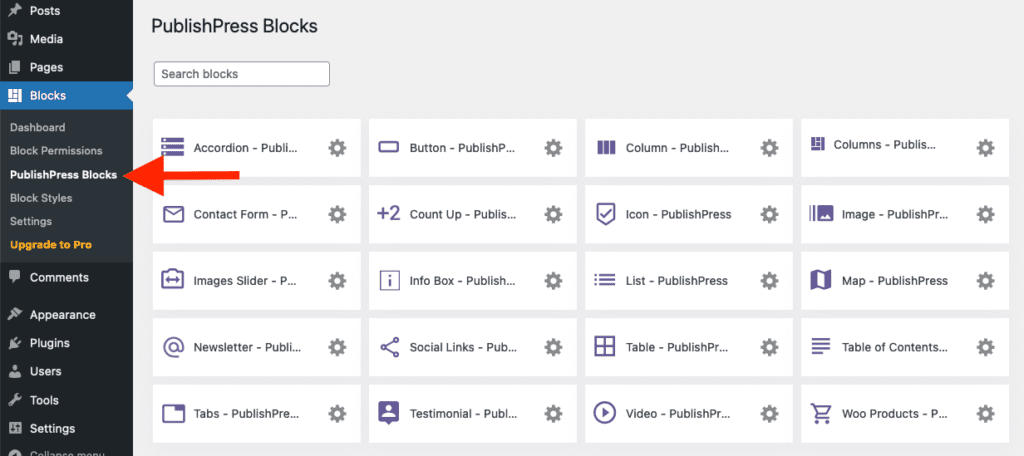
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Tabs settings icon.

Adjust the default settings and save

Tab Blocks inside other Tab Blocks #
Sorry, we don't yet support loading tab blocks inside other tabs

