This guide will show you how to use the “Add Body Class” option in the “Frontend Features” screen in the PublishPress Capabilities plugin. This feature allows you to modify your site's frontend by adding a specific body class to your site's theme.
How to Add a Body Class #
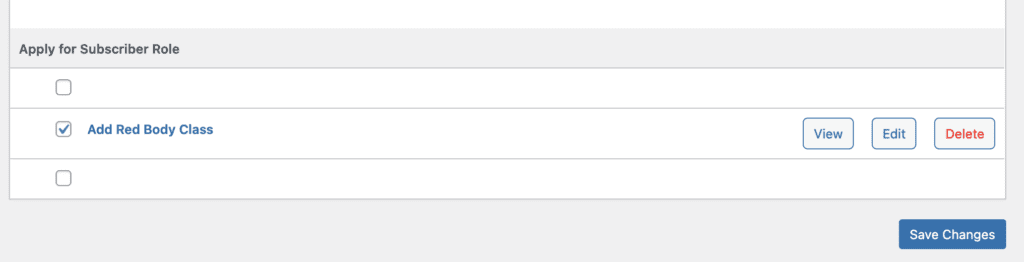
- Title: This is for your own reference. It is the internal name for your code change.
- Features: Choose “Add Body Class”. Enter the CSS into the box.
- Load on page types: In the Free version, the default is to apply this feature for the whole site. In the Pro version, you can choose to hide the feature on specific posts and pages.
- Click the “Add New” button.

- Click the “Save Changes” button.

- After making your changes, you can use the User Testing option in PublishPress Capabilities. You can test a “Subscriber” user to see if the body class has been added. Please note the body class by itself may not visually modify your site. You will also need to add CSS to your site that specifies what your class does.
An Example With Adding a Body Class #
Here's an example of how Frontend Features can help you make quick and safe changes to your site. I created a site with a theme and a starter template. My goal is to add a light green background color to the site's body, but only when users are logged in to the site.
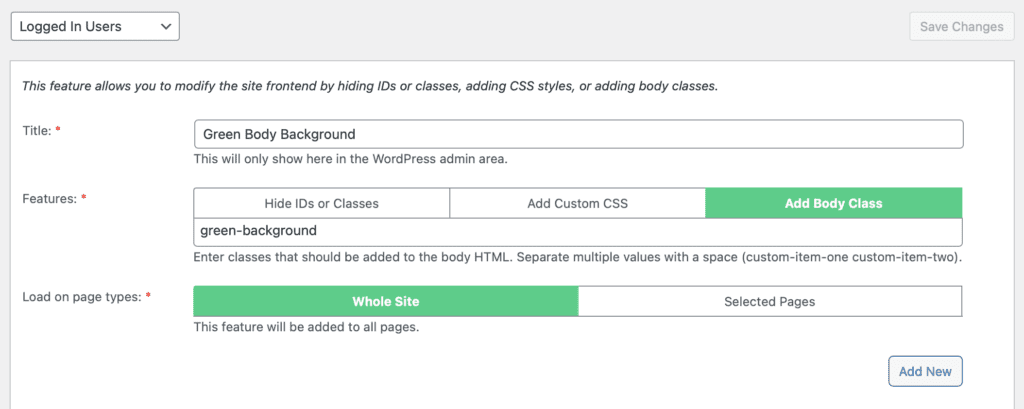
My first step is enter the CSS element into “Frontend Features”. In the screenshot below, I've chosen “Logged In Users” in the top left corner. I've also chosen “Add Body Class” and entered the CSS element into the “Features” box. I am using a body class of “green-background” with no period at the beginning.

Next, I can add the specific CSS I want to use. Click “Add Custom CSS” and you can add your CSS, as in this screenshot below:

Finally, I can test the front of the site as a logged in user. The body of the site now uses the light green color that I chose:

Features in the Pro version of PublishPress Capabilities #
In the Pro version of PublishPress Capabilities, you will be able to click the “Selected Pages” button. This allows you access to two extra options:
- Load on page types: You can choose to implement your CSS changes only on specific page types such as “Homepage” or “Single Pages”.
- Add post metabox: You can load a metabox which allows CSS changes to be loaded only on individual posts.

This screenshot below shows how the metabox will appear in the editing screen for individual posts:

