The PublishPress Image block is based on the default Image block in Gutenberg. This improved version of the block has tons of extra features including focal points, overlays, custom text and more.

Video guide to the PublishPress Image block #
How to create the PublishPress Image block #
You can create an PublishPress Image block by clicking the “Image – PublishPress” button in the PublishPress Blocks category:

Settings for the PublishPress Image block #
You can adjust key settings for the image by using the right sidebar:
- Action on click Open the image in a lightbox, or open a custom URL.
- Link URL: This will send visitor to a new URL if they click on the image.
- Open link in new tab: On/Off
- Image Size: Should the image be displayed as full width, or with a custom height and width.

Focal Point, Overlay and Text #
The focal point allows you to choose which part of the image is at the center of the block display. In this settings area, you can also control the image overlay, and any text.
- Focal Point Picker: Select a point to focus on, or choose horizontal/vertical position
- Overlay opacity default
- Overlay opacity hover
- Color Settings:
- Titles color
- Subtitle color
- Overlay color
- Text Alignment:
- Vertical alignment (Top, Center, Bottom)
- Horizontal alignment (Left, Center, Right)

Change title and subtitle tag (Pro) #
You can change the HTML tag for the title and subtitle in order to display the content in a different size.

- Go to Content tags panel
- Choose a different HTML tag for the title and subtitle
Default settings for all your PublishPress Image blocks #
You can set default options for every PublishPress Image block added to your site. This is possible with the PublishPress Blocks default configuration feature and it allows you to create a consistent look-and-feel for all your images.
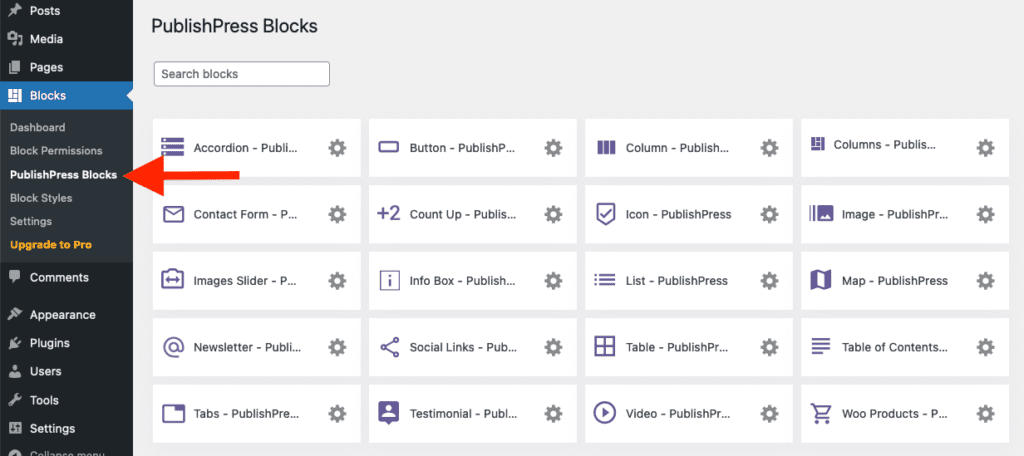
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Image settings icon.

Adjust the default settings and save.

