The PublishPress Columns block is based on the default Columns block in Gutenberg. This new version of the block has many extra features including extra layout options, padding, margins and much more.

Creating a PublishPress Columns Block #
If you want to create a block containing other blocks inside, you should choose “Columns – PublishPress” in PublishPress Blocks category.

The image below shows how the block will appear when you're adding it to your site:

Adding blocks to columns #
Then you can add any types of block you want in each column.
In the image below, you see see a PublishPress Columns block that includes 2 columns. The left column uses a PublishPress Image block and the right column uses a default Paragraph block, plus an PublishPress List block.

Column Settings for the PublishPress Columns block #
In the right sidebar, you can adjust the settings of PublishPress Columns block.
- Responsive Settings: Choose different layouts for Desktop, Tablet, and Mobile displays.
- Space between columns: Choose how many pixels show in the gap between each column.
- Padding: Top, Right, Left and Bottom
- Margin: Top, Right, Left and Bottom

Row settings for the PublishPress Columns block #
- Columns Wrapped: If this is enabled, any overflowing columns will be moved to a new line.
- Wrapper Tag: This HTML tag will wrap each row. You can choose Div, Header, Main, …
- Content Max Width: You can choose either px, v or %.
- Content Min Height: You can choose either px, v or %.
- Content Max Height: You can choose either px, v or %.

Custom column width #
You can override the width of each column.Select a column block, then in the sidebar adjust the width.

Additionally you can enable border, text alignment, padding, margin and border radius.

Default settings for all your PublishPress Columns blocks #
You can set default options for every PublishPress Columns block added to your site. This is possible with the PublishPress Blocks default configuration feature and it allows you to create a consistent look-and-feel for all your layouts.
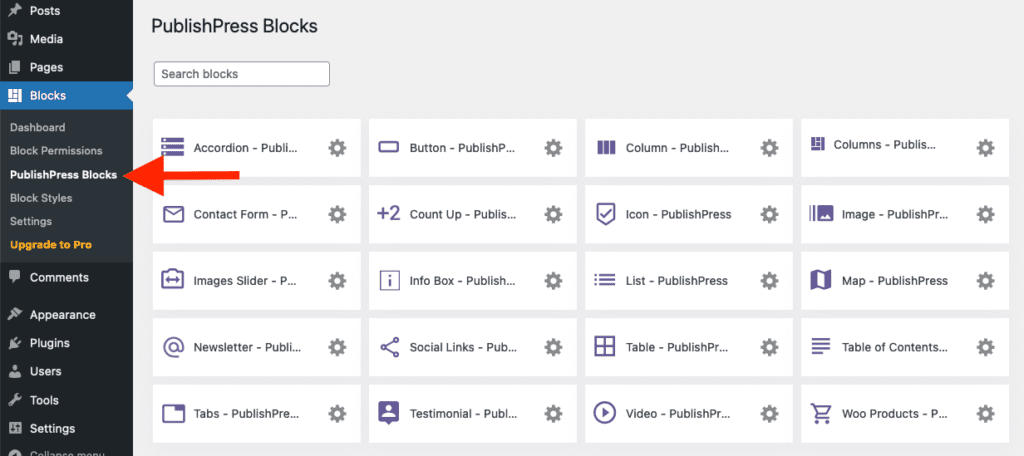
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Columns (plural) settings icon.

Adjust the default settings and save.

To configure default settings for the PublishPress Column block (Columns inner block), click in Column (singular) settings icon.

Adjust the default settings and save.

