The PublishPress Map block allows you to display a Google Map in the Gutenberg editor. You can create maps with custom icons, tooltips, description, zoom levels and much more.

Configure Google API Key #
To use the PublishPress Map block, you need to add a Google API key in the PublishPress Blocks Settings screen.

Click here for Google's official guide to getting an API key. They ask you to do the following:
- Go to the Google Cloud Platform Console.
- Click the project drop-down and select or create the project for which you want to add an API key.
- Click the menu button and select APIs & Services > Credentials.
- On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key. Click Close.
- The new API key is listed on the Credentials page under API keys.
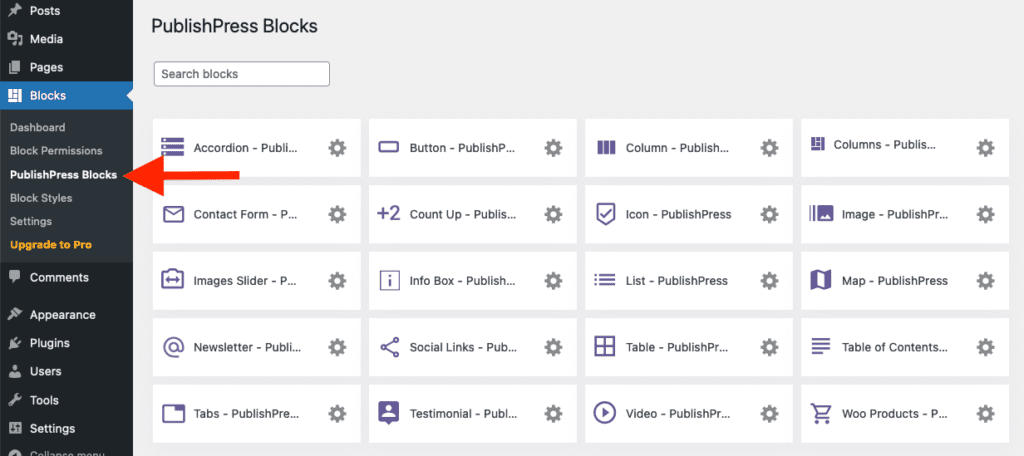
Once you have added your API key, you can create the map by clicking on the Map button in the PublishPress Blocks category:
How to add a PublishPress Map block #
To create a PublishPress Map block, click the “Map – PublishPress” button in the PublishPress Blocks category.

Settings for the PublishPress Map block #
From the right panel, you can add a location in two ways:
- Input the Latitude and Longitude, or
- Enter an Address and then press the “Fetch Location” button.
Some additional options for the map are available:
- Zoom level
- Height
- Marker Icon
- Marker Title
- Marker description
- Open marker tooltip
- Map styles: silver, retro, night, … and you can add your custom style also.

Default settings for all your PublishPress Map blocks #
You can set default options for every PublishPress Map block added to your site. This is possible with the PublishPress Blocks default configuration feature and it allows you to create a consistent look-and-feel for all your maps.
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Map settings icon.

Adjust the default settings and save.

