The PublishPress Contact Form block allows you to get create a form and take messages from customers. You can customize every aspect of the form including the fields, text, colors, styling and spam protection. You can also view and export all entries from your forms.
How to create the PublishPress Contact Form block #
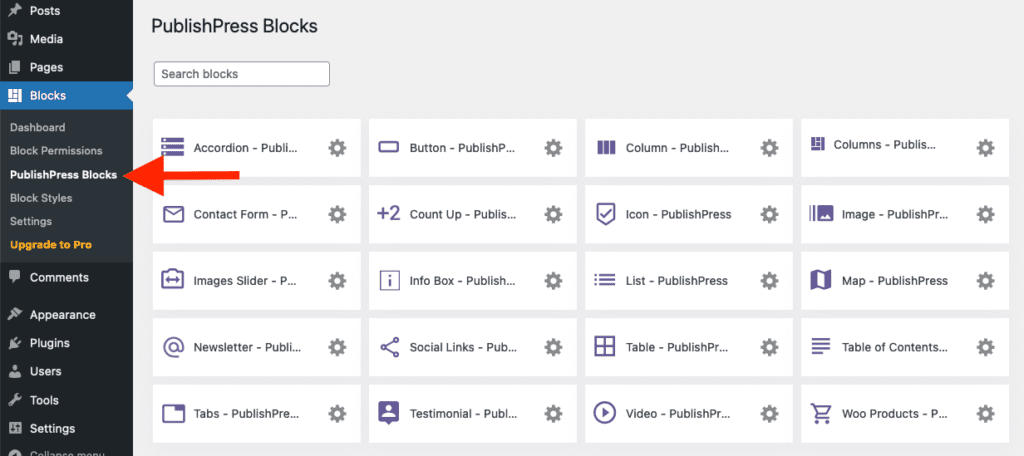
You can create that form by clicking on “Contact Form – PublishPress” button in the PublishPress Blocks category.

Settings for the PublishPress Contact Form block #
Some key settings for the PublishPress Contact Form block are also available in the Email & Form tab from Settings screen.
You can edit some settings of the PublishPress Contact Form in the right sidebar.
- Notice: If you have not enabled reCAPTCHA option in the contact form, you will see this message:

- Email sender: You can change this in the Email & Form area. By default, an email will be sent to the site admin email whenever a contact form is submitted.
- Text Label:
- Name input placeholder
- Email input placeholder
- Message input placeholder
- Submit text
- Empty field warning text
- Submit success text

Styling for the PublishPress Contact Form block #
- Input Color:
- Background color
- Text color
- Border Settings:
- Border Color
- Border Style
- Border radius
- Submit Button Settings:
- Color Settings:
- Border and Text
- Background
- Button border radius
- Button position: Left, Center and Right
- Color Settings:

Default settings for all your PublishPress Contact Form blocks #
You can set default options for every PublishPress Contact Form block added to your site. This is possible with the PublishPress Blocks default configuration feature and it allows you to create a consistent look-and-feel for all your contact forms.
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Contact Form settings icon.

Adjust the default settings and save.

