- Video guide to PublishPress Accordion block
- How to create the PublishPress Accordion block
- Settings for the PublishPress Accordion block
- Border settings for the PublishPress Accordion block
- Anchor support (Pro)
- Table of Contents support (Pro)
- Custom font size and Google font support (Pro)
- Theme presets (Pro)
- Default settings for all your PublishPress Accordion blocks
You can create an PublishPress Accordion block when you need to display a lot of content in a small area. Your site visitors will be able to click on accordion bars that slide out to reveal content.

Video guide to PublishPress Accordion block #
How to create the PublishPress Accordion block #
You can create an PublishPress Accordion block by clicking the “Accordion – PublishPress” button in the PublishPress Blocks category. When you first create this block, you will see 2 accordion elements displayed by default.


Settings for the PublishPress Accordion block #
Once created, you can adjust the header, body or border options from the right sidebar.
- Accordion Settings:
- Bottom spacing: Define the space between each accordion (this will only show on the frontend).
- Initial Collapsed: Make all accordions collapsed by default.
- Header Settings
- Header Icon Style
- Color Settings: Background Color, Text Color and Icon Color

Border settings for the PublishPress Accordion block #
The PublishPress Accordion block also allows you to customize the borders of the accordion areas:
- Body Color Settings
- Background Color
- Text Color
- Border Settings
- Border Style: solid, dashed or dotted
- Color Settings
- Border width, radius

Anchor support (Pro) #
You can add custom anchors to the accordions, and open an accordion through a URL.

- Add the anchor through Advanced > HTML anchor
- In frontend, open the post/page link by attaching the custom anchor. As example:
yoursite.com/the-page/#custom-anchor
Important: the anchor must be a unique id.
Table of Contents support (Pro) #
The headings of the accordions can be included in the Table of Contents block. Be sure to choose any header tag different to h1 for this purpose.
- Select the accordion item block (not the accordion that wraps the accordion)
- Choose a Header tag different to h1

- Add a unique anchor through Advanced > HTML anchor

- Refresh the Table of Contents block after every change in your Accordion header or anchor

Custom font size and Google font support (Pro) #
Change the header size and choose between 1400 available Google fonts. You can also transform the text: capitalize, uppercase or lowercase. These settings are available in the Pro Accordion Settings panel.

Theme presets (Pro) #
Choose one of the 3 theme presets to change the design of your accordions with one click. Please note despite choosing a theme preset you can still customize colors and design as usual.
This setting is available in Theme settings panel.

Preset. Choose between default, square, and cartoon.
Default settings for all your PublishPress Accordion blocks #
You can set default options for every PublishPress Accordion block added to your site. This is possible with the Default Blocks Config feature and it allows you to create a consistent look-and-feel for all your accordions.
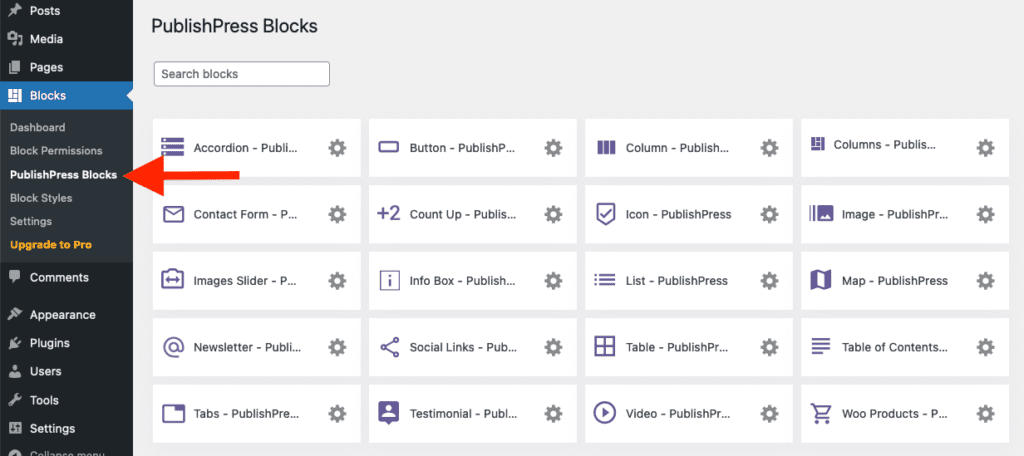
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Accordion settings icon.

Adjust the default settings and save.

