If you want to show multiple images in a slider / slideshow, then the PublishPress Images Slider block is a great option. This Gutenberg block has advanced features including overlays, auto height, text, color and alignment options.
This is a general guide to the Images Sliders block. You can also click here for a slider tutorial.
How to add a PublishPress Images Slider block #
To create a PublishPress Images Slider block, click the “Images Slider – PublishPress” button in the PublishPress Blocks category.

Adding images to a PublishPress Images Slider block #
These next steps will help you choose the images for your block:
- After creating a PublishPress Images Slider block, click the blue Add images button.
- Upload or search for the images you want to use.
- Click on all the the images you want to add to your slider.
- Click the Select button.

- You can now input the Title and Text for each image.

You can add, rearrange and remove images using the toolbar below the Title and Text fields.:
- Add images: Click the large + button.
- Remove images: Click the large red X next to an image.
- Rearrange images: Click the left and right arrows on each image.

Settings for the PublishPress Images Slider block #
You can edit the settings for your slider on the right sidebar:
Image Settings
- Action on click: None, Open image in lightbox, or Open custom link.
- Full width: Enabled or disabled.
- Auto height: Enabled or disabled.
- Always show overlay: Enabled or disabled.
- Enable RTL: Enabled or disabled.
Color Settings
- Hover Color
- Title Color
- Text Color

Text Alignment
- Vertical Alignment
- Top
- Center
- Bottom
- Horizontal Alignment
- Left
- Center
- Right

Google font support (Pro) #
Choose between 1400 available Google fonts to customize the title and text. You can choose a different font for each element! These settings are available through “Title” and “Text” panels.

- Font family. Choose between 1400 available Google fonts
- Font weight + Style. (when Font family is different to “default”)
Autoplay support (Pro) #
To enable autoplay and change the autoplay speed, do it through the “Autoplay” panel in the sidebar. The speed is in miliseconds. As example: to set 5 seconds interval between slides, type 5000.

Change title and text tag (Pro) #
You can change the HTML tag for the title and text in order to display the content in a different size.

- Go to “Title” or “Text” panel > Tag
- Choose a different HTML tag
Hide title (Pro) #
Disable the title if you want to include the title as alt attribute without displaying the title over the image. This for SEO reasons.

- Go to “Title” panel
- Disable “Display”
Default settings for your PublishPress Images Slider blocks #
You can set default options for every PublishPress Images Slider block added to your site. This is possible with the PublishPress Blocks default configuration feature and it allows you to create a consistent look-and-feel for all your slider / slideshows.
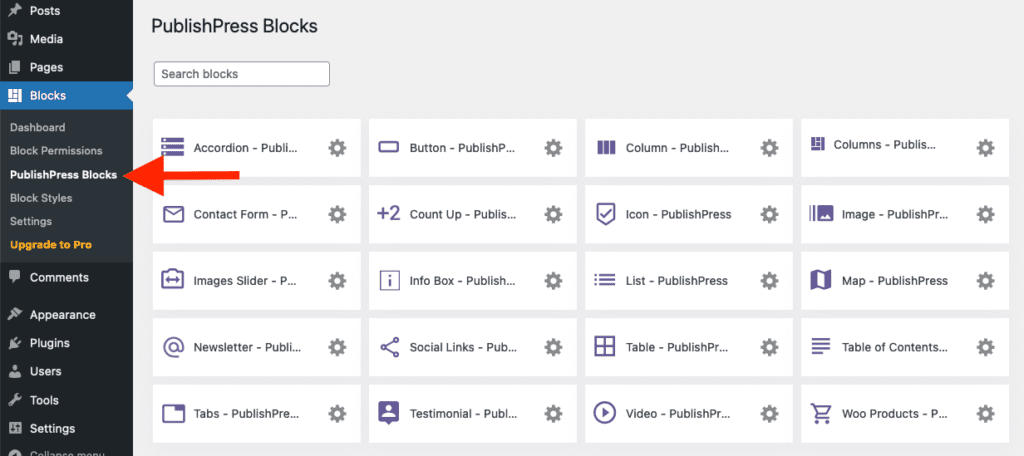
Go to Blocks in your WordPress admin menu, then PublishPress Blocks.

Click Images Slider settings icon.

Adjust the default settings and save.

