How to Add iFrames in Gutenberg Blocks
iFrames are a feature of the web that can be very useful and also very frustrating.
WordPress is a good example of this. On one hand, WordPress uses iFrames as a key part of the Customizer. On the other hand, WordPress often blocks iFrames as a security threat.
In this guide, I'll show you how to add iFrames to posts made with the Gutenberg editor.
Option #1. Use the Custom HTML block
The easiest way to add iFrames in Gutenberg is to use the “Custom HTML” block. In the image below, I've searched for this block:

Once you have added the block to you post, you can enter the iFrame code. You will need to enter the full HTML code to load the iFrame.

If you save this post, you should see the iFrame code is active and working on the front of your site:

Option #2. Use an iFrame Plugin
We use the “Advanced iFrame” plugin on this site and it works well.

After installing Advanced iFrame, you will see a new block available to add to your content:

You can now add your iFrame URL into the block settings in the right sidebar. You do not need to enter any of the iFrame code.

Solving Problems with iFrames
Although the steps above are straightforward, there are several ways in which this can go wrong. Most of these problems are caused by the wp_kses_post() function that tried to make sure that no insecure code is used in your posts.
#1. Do you have the correct permissions?
One common problem is the unfiltered_html permission. If a user doesn't have this permission, they won't be able to add iFrames. What will happen is that the user will be able to add the iFrame code in the admin area, but it will be automatically stripped when they save the post.
One workaround for this is to use the PublishPress Capabilities plugin.
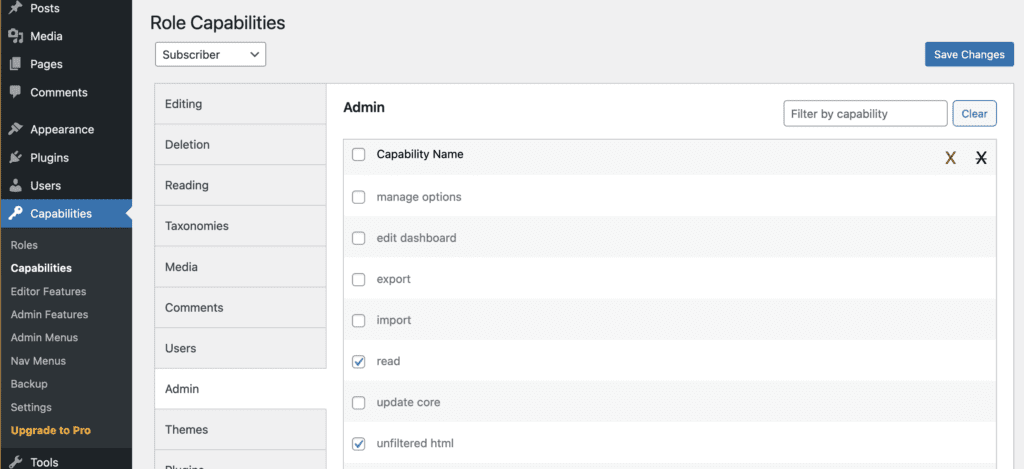
- After installing the plugin, go to “Capabilities” in your admin menu.
- In the top-left corner, select the role you want to edit.
- Check the box for “unfiltered html”.

Any user in this role will now be able to add iFrame code.
#2. Are you using a multisite network?
On a multisite network, only Administrators are able to use iFrames. You can extend this option to all users using the technique above.
#3. Are you using a security plugin?
If iFrames are not loading correctly, check to see if you have a plugin such as Wordfence or Sucuri on your site. If so, ou may need to tweak the security settings to allow iFrames.
More troubleshooting for Gutenberg blocks
- WordPress users can’t use Gutenberg block embeds.
- How to add GIF images in Gutenberg.
- How to show code in Gutenberg.
- How to hide image captions in Gutenberg.
- How to rearrange metaboxes in Gutenberg.
And don't forget that if you really don't enjoy using blocks, there are multiple ways you can disable the Gutenberg editor.
Improve your Gutenberg experience with PublishPress Blocks
If you use Gutenberg, you'll enjoy the PublishPress Blocks plugin includes over 20 extra blocks the accordion block, image slider block, testimonials display, call-to-action buttons and a count up block. There's also a Columns Manager to build your pages.

Hi, I am trying to enclose an iframe from Sponsorkliks.
If I press example in the block then it is all right. But when I ask for an example from this page I don’t see anything at all.
What am I doing wrong and who can help me with how to do it?
thanks in advance