How to Use the unfiltered_html Capability in WordPress
In this tutorial, I'm going to introduce you to the unfiltered_html permission. This permission is a security feature in WordPress that prevents users from using tags such as iframe and embed, plus also more advanced code such as Javascript.
This unfiltered_html permission could be very dangerous in the wrong hands, so please don't give this permission to any users you do not trust. WordPress has disabled this permission for most users because they rarely need it.
How does the unfiltered_html permission work?
Let's see the unfiltered_html permission in action.
In the post below, I've created a Paragraph block. I'm using the Gutenberg editor:

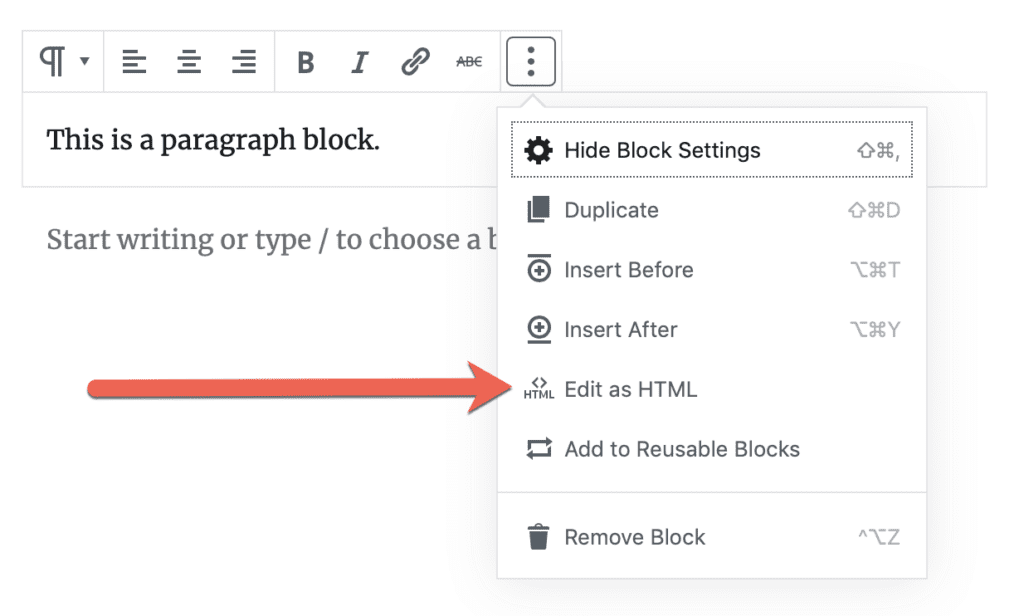
In the settings for this paragraph block, I click the “Edit as HTML” option:

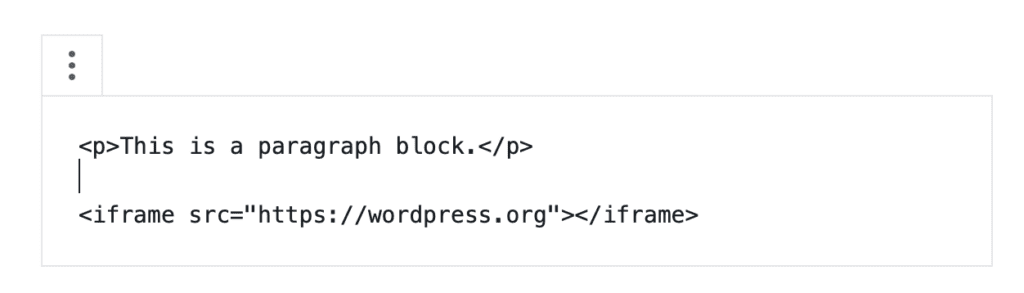
Now in the HTML version of the block, I enter the HTML code for an iframe:

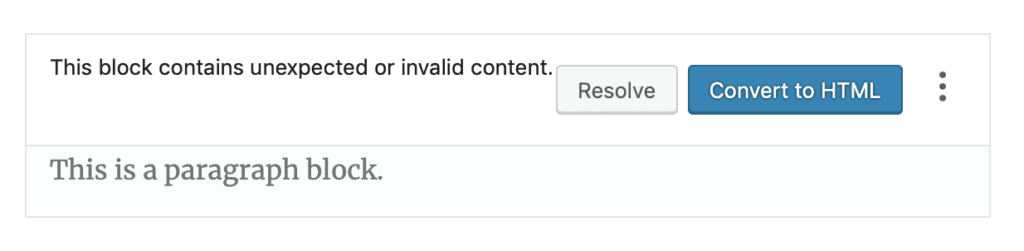
When I try to save this post, or edit the block visually, WordPress will complain with the message: “This block contains unexpected or invalid content.” This happens because I do NOT have the unfiltered_html permission.

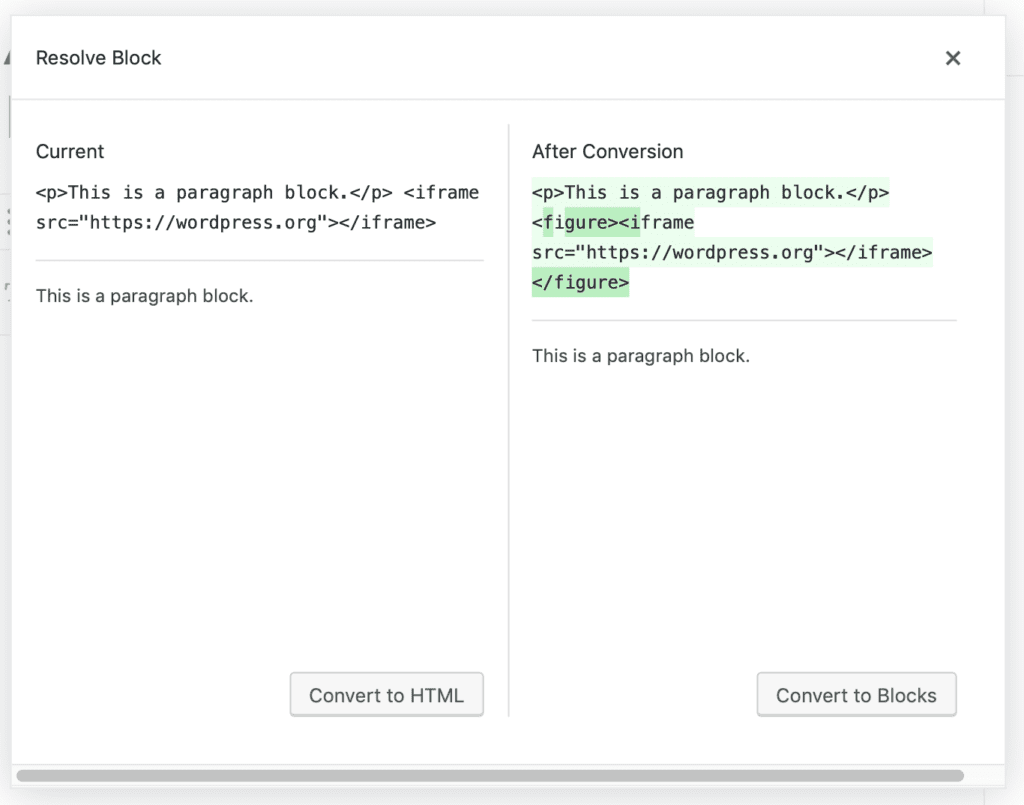
If you click “Resolve”, WordPress will try to convert the code to something safer. However, the code shown below in the “After Conversion” area will not work:

If you want to add code like this to WordPress, you do need the unfiltered_html permission.
Also, if you do want to add detailed code blocks to WordPress, check out our guide on showing code with Gutenberg.
How to give users the unfiltered_html permission
If you use the PublishPress Capabilities plugin, you can enable or disable this permission for each user role.
- Go to “Capabilities” in your WordPress admin area.
- In the top-left corner of the screen, load the user role that you want to customize. In this image below, I’ve chosen the “Editor” role:

You can now set the permissions. If you want to allow people in the Editor role to create posts, follow these steps:
- Click the “Admin” tab
- Check the “unfiltered html” box.
- Click the blue “Save Changes” button to finish.

If you want to set these permissions across a multisite network, follow these instructions. On WordPress multisite networks, only Super Admins have the unfiltered_html permission.
Finally, it's worth noting that I gave the example for unfiltered_html in a Post, but the permissions also works inside other post types, plus comments and widgets.
The technical details behind unfiltered_html
The unfiltered_html permission works by running your code through the wp_kses function. I found this to be a good guide to wp_kses.


Hello, thanks for the post. I had been trying to find out why HTML was removed from comments for a long time and here I even found the solution. I loved the plugin and thanks again for the help! 🙂
You’re welcome. Thanks for using PublishPress, Caique